[控件] LineAnimationView
本文共 4194 字,大约阅读时间需要 13 分钟。
LineAnimationView

效果

说明
水平循环无间隔播放动画效果,用于loading的界面
源码
//// LineAnimationView.h// AnimationLine//// Created by YouXianMing on 15/7/4.// Copyright (c) 2015年 YouXianMing. All rights reserved.//#importtypedef enum : NSUInteger { /** * 从左往右(默认) */ LEFT_TO_RIGHT, /** * 从右往左 */ RIGHT_TO_LEFT,} ELineAnimationType;@interface LineAnimationView : UIView/** * 动画时间间隔(默认时间为 1 秒) */@property (nonatomic) NSTimeInterval duration;/** * 动画类型(默认为从左到右) */@property (nonatomic) ELineAnimationType animationType;/** * 素材图片 */@property (nonatomic, strong) UIImage *sourceImage;/** * 开始执行动画 */- (void)startAnimation;@end
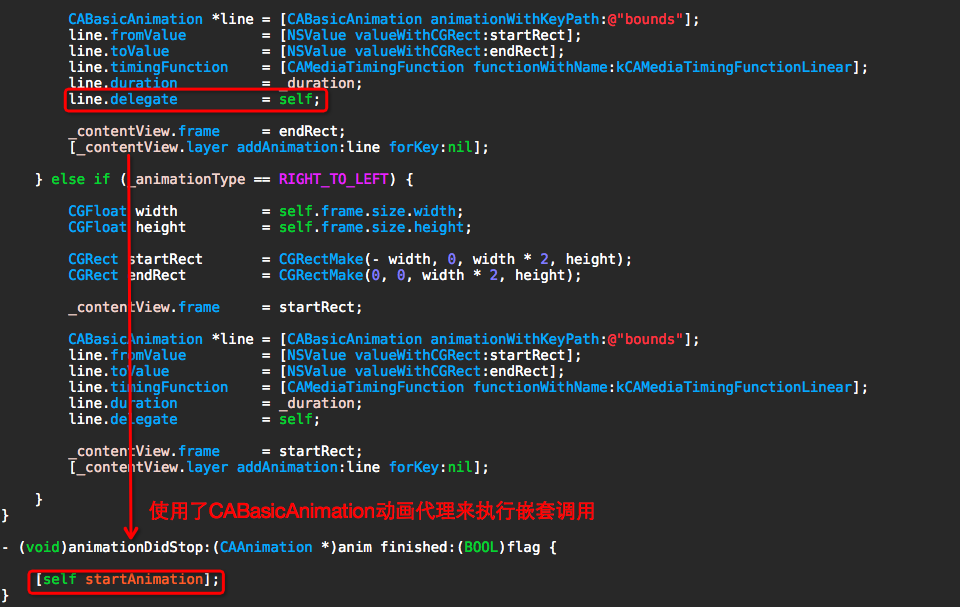
//// LineAnimationView.m// AnimationLine//// Created by YouXianMing on 15/7/4.// Copyright (c) 2015年 YouXianMing. All rights reserved.//#import "LineAnimationView.h"@interface LineAnimationView ()@property (nonatomic, strong) UIView *contentView;@property (nonatomic, strong) UIImageView *leftImageView;@property (nonatomic, strong) UIImageView *rightImageView;@end@implementation LineAnimationView#pragma mark - 初始化- (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { [self defaultConfig]; [self setup]; } return self;}- (void)defaultConfig { self.layer.masksToBounds = YES;}- (void)setup { CGFloat width = self.frame.size.width; CGFloat height = self.frame.size.height; self.contentView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, width * 2, height)]; [self addSubview:self.contentView]; self.leftImageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, width, height)]; [self.contentView addSubview:self.leftImageView]; self.rightImageView = [[UIImageView alloc] initWithFrame:CGRectMake(width, 0, width, height)]; [self.contentView addSubview:self.rightImageView]; _animationType = LEFT_TO_RIGHT; _duration = 1.f;}#pragma mark - 开始动画- (void)startAnimation { if (_animationType == LEFT_TO_RIGHT) { CGFloat width = self.frame.size.width; CGFloat height = self.frame.size.height; CGRect startRect = CGRectMake(0, 0, width * 2, height); CGRect endRect = CGRectMake(-width, 0, width * 2, height); _contentView.frame = startRect; CABasicAnimation *line = [CABasicAnimation animationWithKeyPath:@"bounds"]; line.fromValue = [NSValue valueWithCGRect:startRect]; line.toValue = [NSValue valueWithCGRect:endRect]; line.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear]; line.duration = _duration; line.delegate = self; _contentView.frame = endRect; [_contentView.layer addAnimation:line forKey:nil]; } else if (_animationType == RIGHT_TO_LEFT) { CGFloat width = self.frame.size.width; CGFloat height = self.frame.size.height; CGRect startRect = CGRectMake(- width, 0, width * 2, height); CGRect endRect = CGRectMake(0, 0, width * 2, height); _contentView.frame = startRect; CABasicAnimation *line = [CABasicAnimation animationWithKeyPath:@"bounds"]; line.fromValue = [NSValue valueWithCGRect:startRect]; line.toValue = [NSValue valueWithCGRect:endRect]; line.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear]; line.duration = _duration; line.delegate = self; _contentView.frame = startRect; [_contentView.layer addAnimation:line forKey:nil]; }}- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag { [self startAnimation];}#pragma mark - 重写setter,getter方法@synthesize sourceImage = _sourceImage;- (void)setSourceImage:(UIImage *)sourceImage { _sourceImage = sourceImage; _leftImageView.image = sourceImage; _rightImageView.image = sourceImage;}- (UIImage *)sourceImage { return _sourceImage;}@end 细节

转载地址:http://gapvo.baihongyu.com/
你可能感兴趣的文章
[译] 为什么我更喜欢对象而不是switch语句
查看>>
设计模式6大原则
查看>>
NSAttributeString使用介绍(含常用Attribute键值对照表)
查看>>
2135亿!2018双11阿里数据库技术战报新鲜出炉
查看>>
Vue.js开发移动端APP
查看>>
JEESZ 模块开发
查看>>
基于django的视频点播网站开发-step6-个人中心功能
查看>>
彭于晏牵手英得尔T20,这才是品质自驾游正确打开方式
查看>>
[SceneKit专题]19-MagicaVoxel的使用,3D体素网格建模
查看>>
在Vue项目里面使用d3.js
查看>>
图解 Functor , Applicative 和 Monad
查看>>
Android 官方兼容库 EmojiCompat Support Library
查看>>
知乎十万级容器规模的Java分布式镜像仓库实践
查看>>
一份针对于新手的多线程实践
查看>>
SSM全局异常处理——两种实用实现方案
查看>>
【Android】RxJava的使用(一)基本用法
查看>>
80. Remove Duplicates from Sorted Array II
查看>>
力扣(LeetCode)22
查看>>
对超线程几个不同角度的解释
查看>>
Taro 多端开发的正确姿势:打造三端统一的网易严选(小程序、H5、React Native)...
查看>>